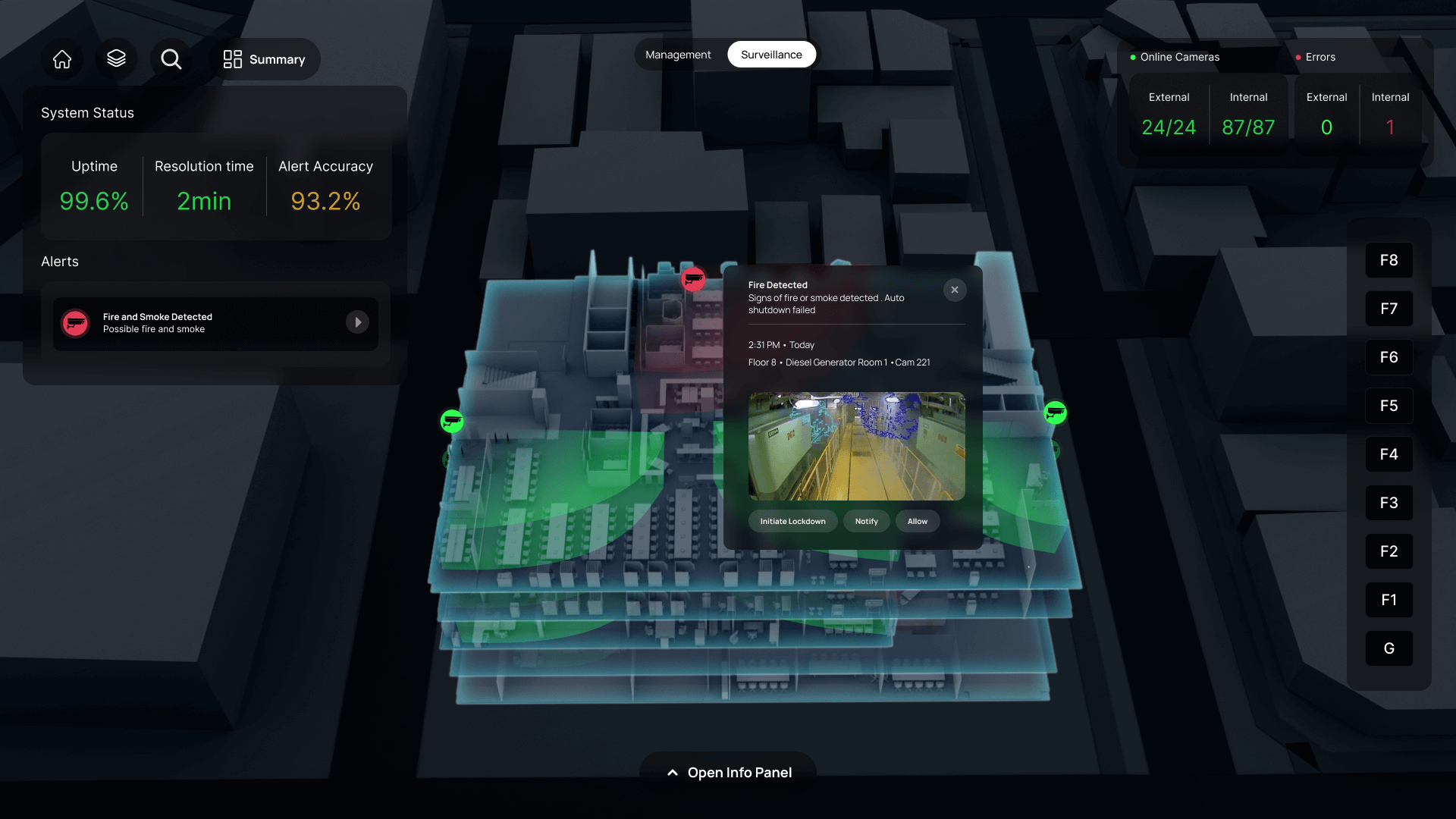
The Challenge
Kloudspot, an award-winning digital transformation company, faced significant challenge: An unsustainable four-month turnaround for setting up digital twins, hindering our small team’s ability to meet client demands efficiently. Our mission was to streamline the process and develop a scalable design system to create and deploy digital twins faster. By optimizing workflows and fostering cross-functional collaboration, we aimed to significantly reduce production time while maintaining high-quality outputs.
My Role
As a principal product designer, I led a team of 3 UX/UI designers and 2 3D designers to create a design process, design system and a custom UI kit tailored for interacting with digital twins.
Through collaborative efforts, we identified the bottlenecks and inefficiencies leading to poor turnaround times and regressions for creating digital twins. I conceptualized and led the development of a design process and design system from the ground up.
Team Structure
- 3 UX/UI designers / researchers (including me),
- 2 3D Designers,
- 1 3D Developer
Research Methods
Stakeholder interview, Team workshop, UX Strategy, Competitor Analysis, Process Improvement

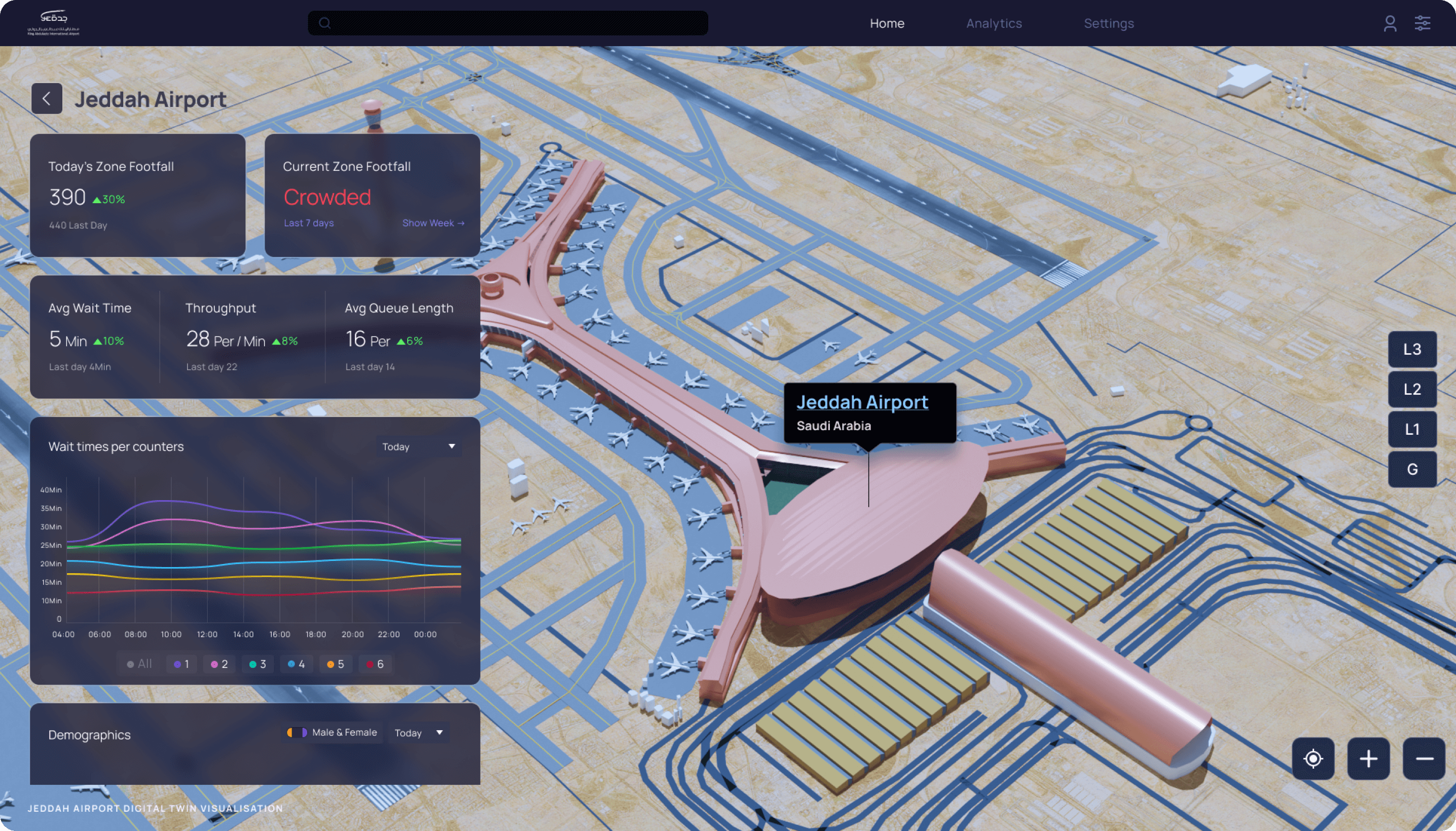
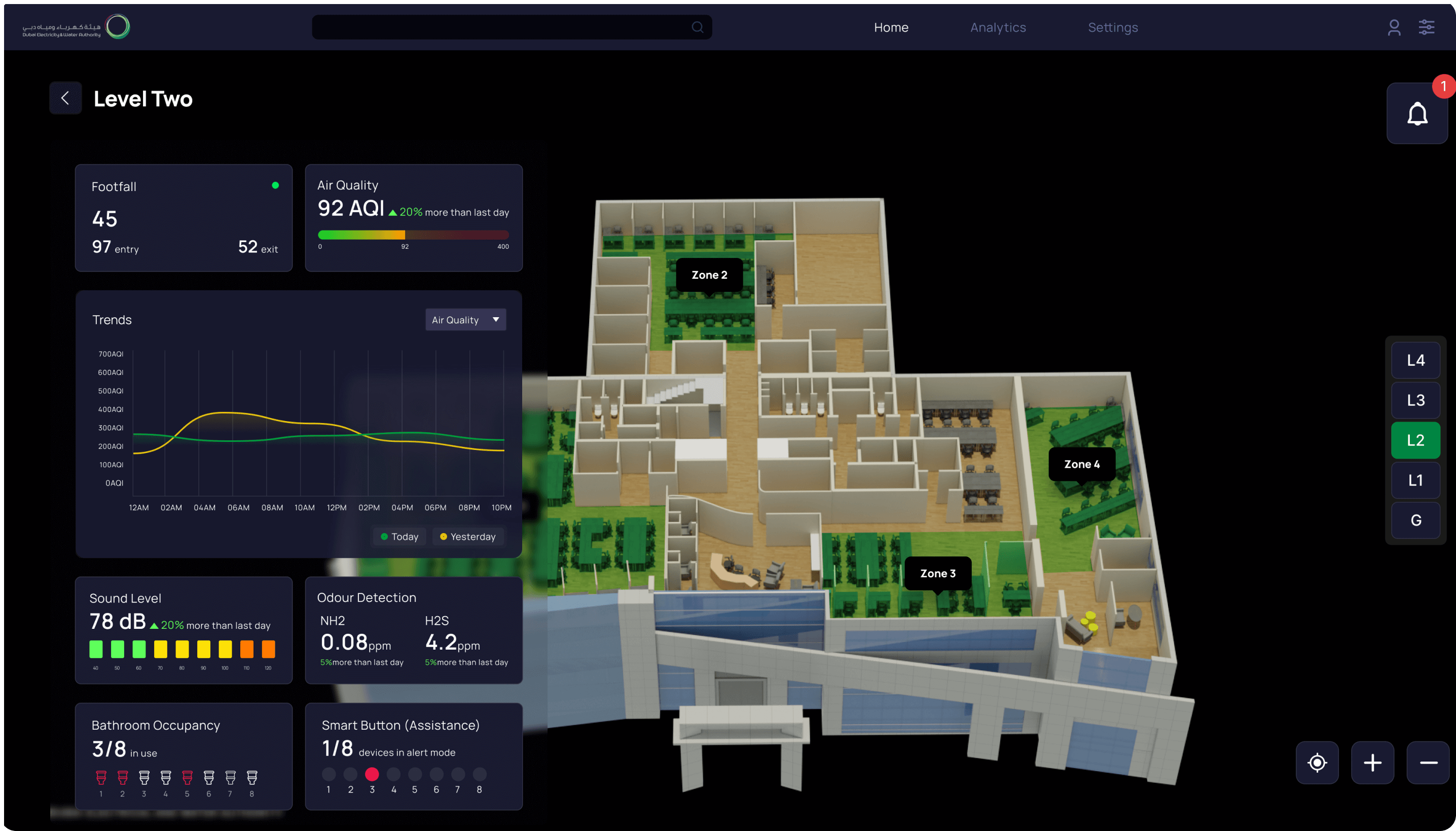
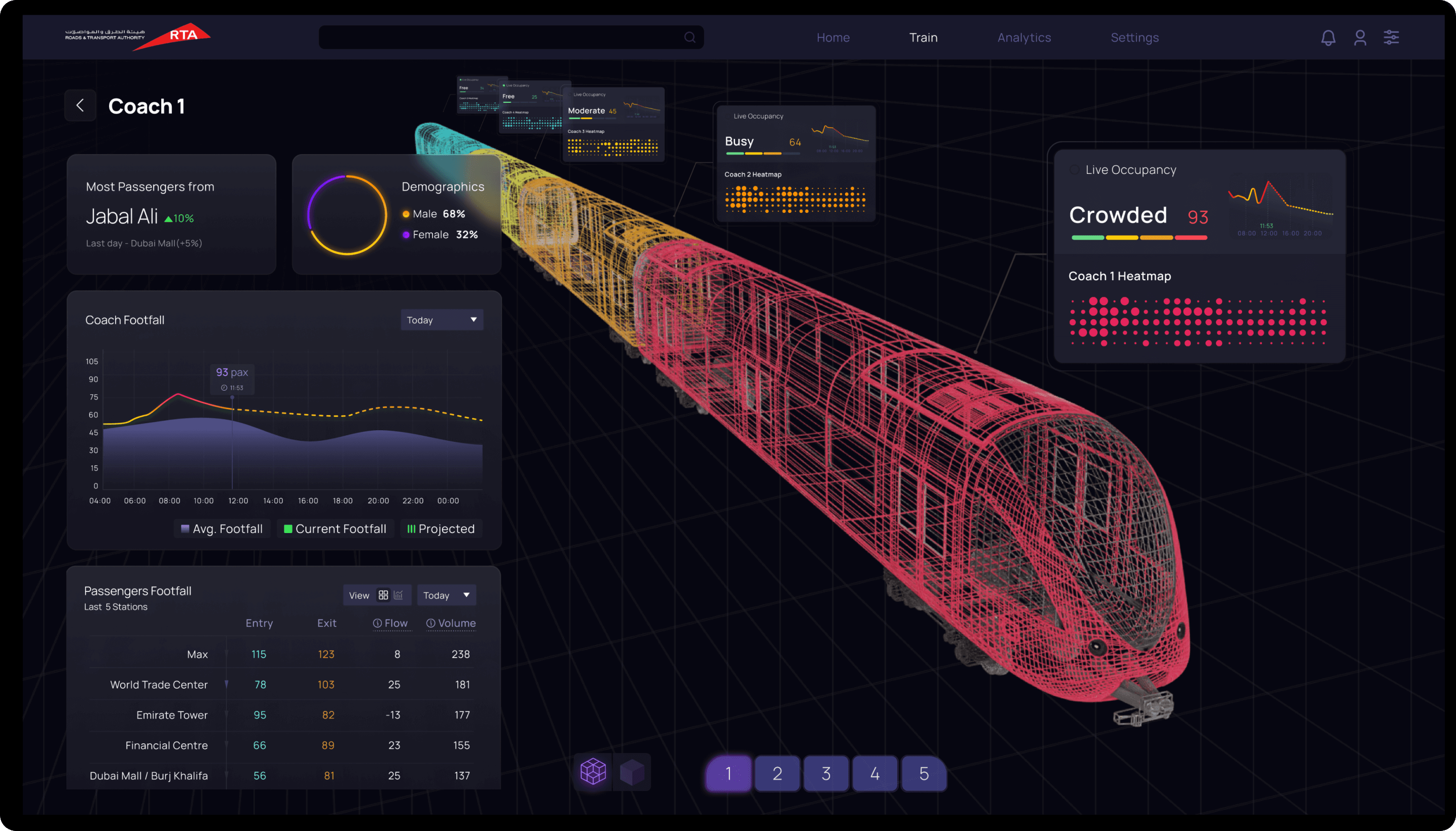
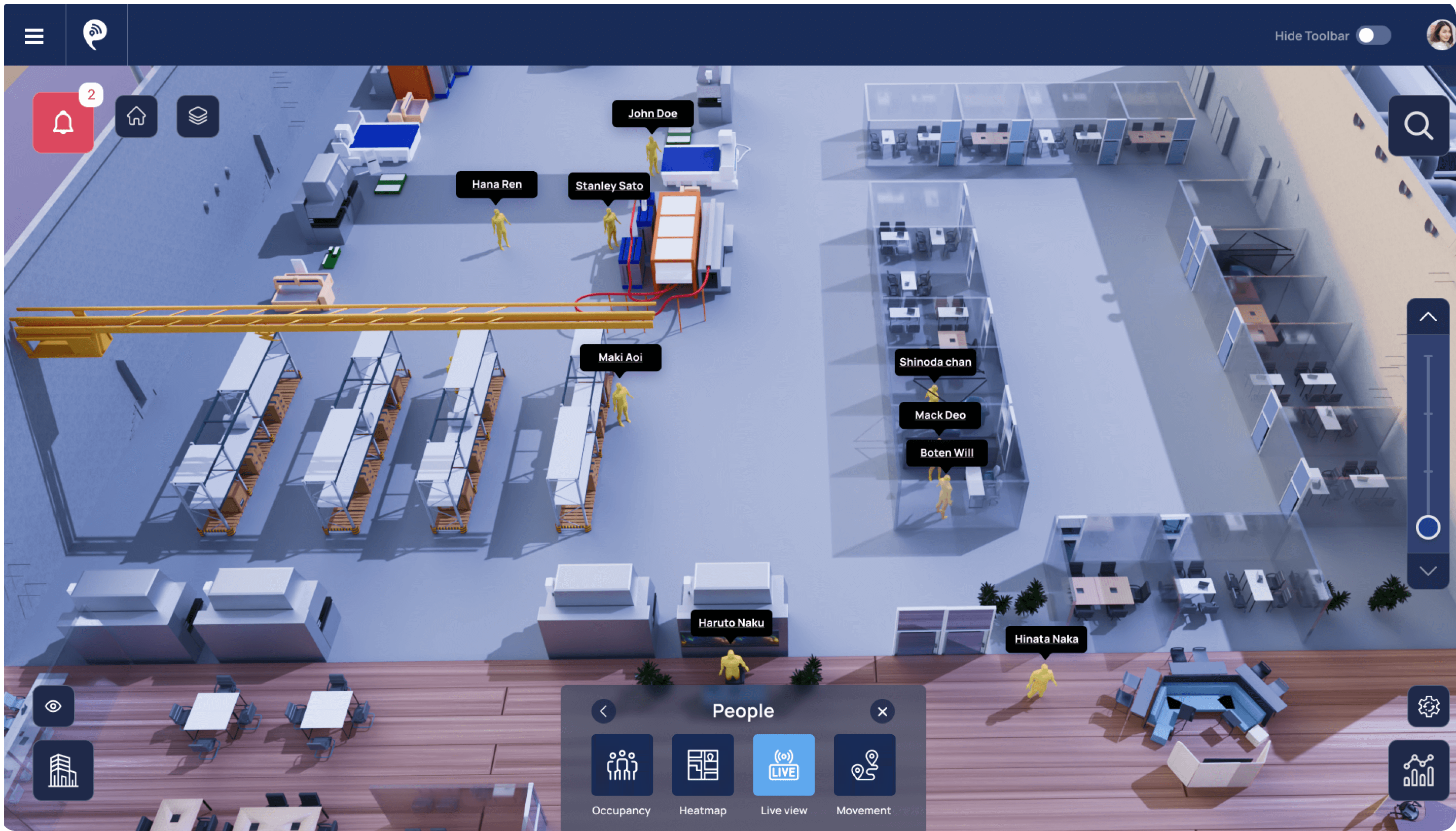
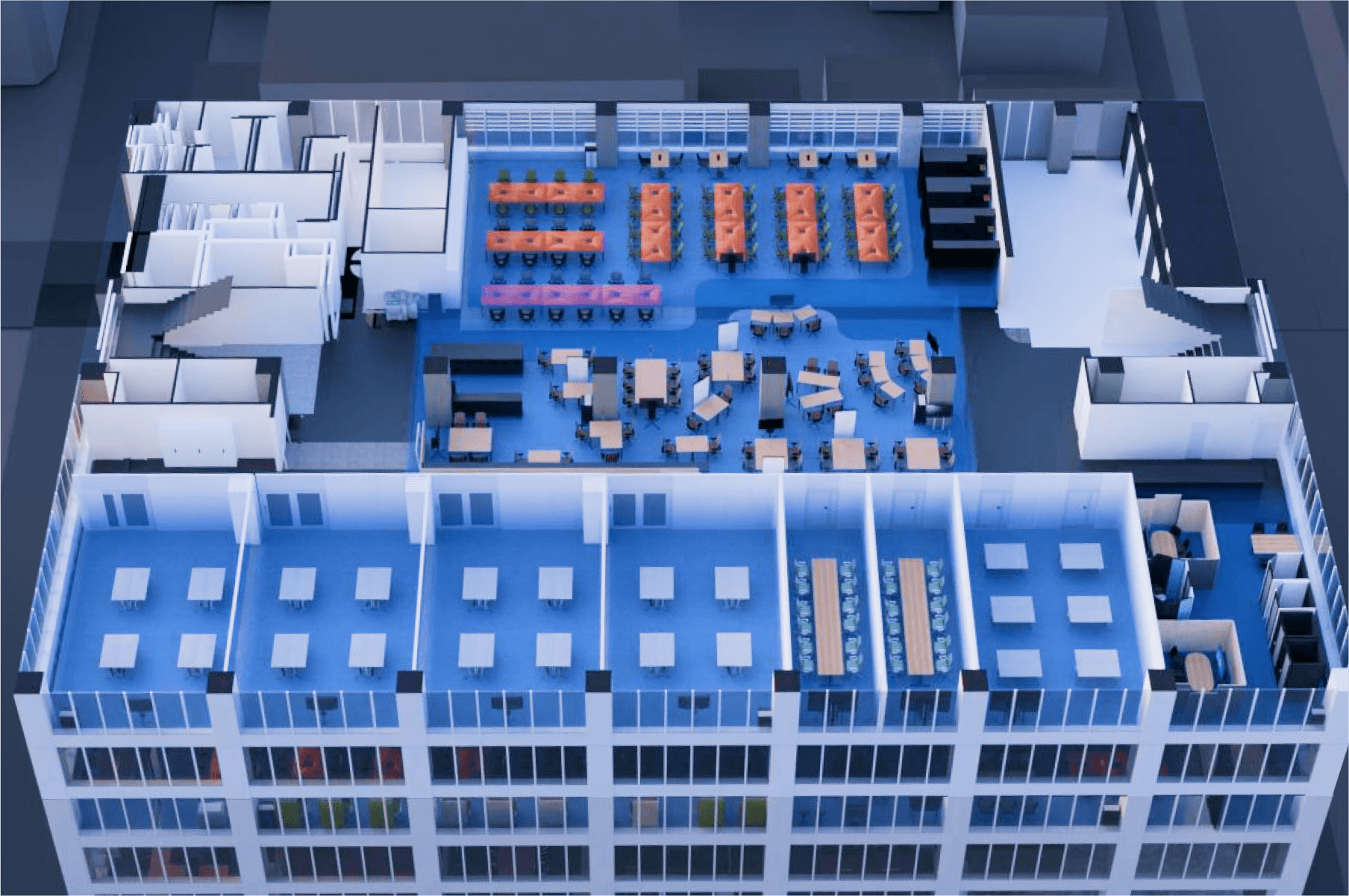
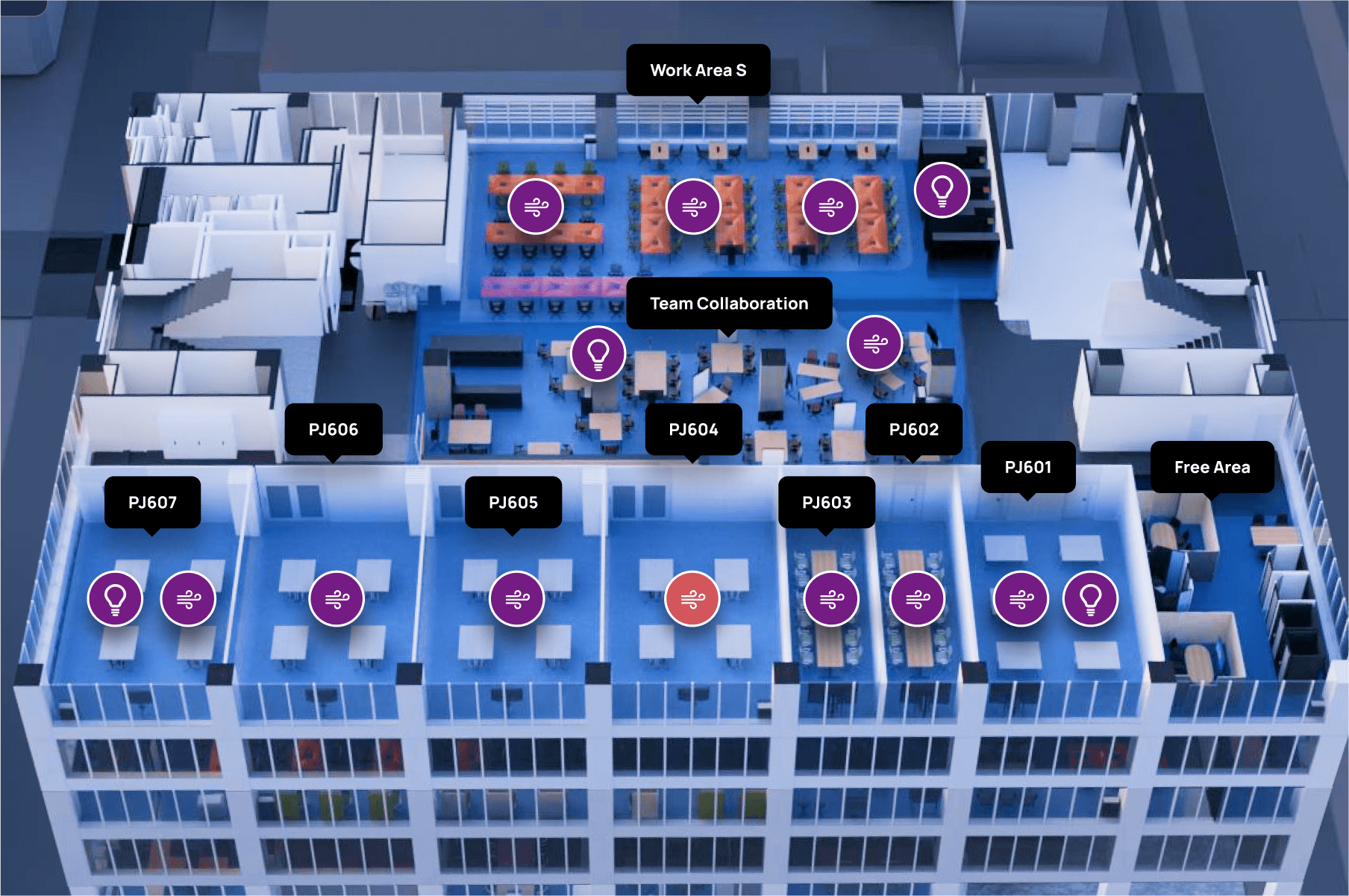
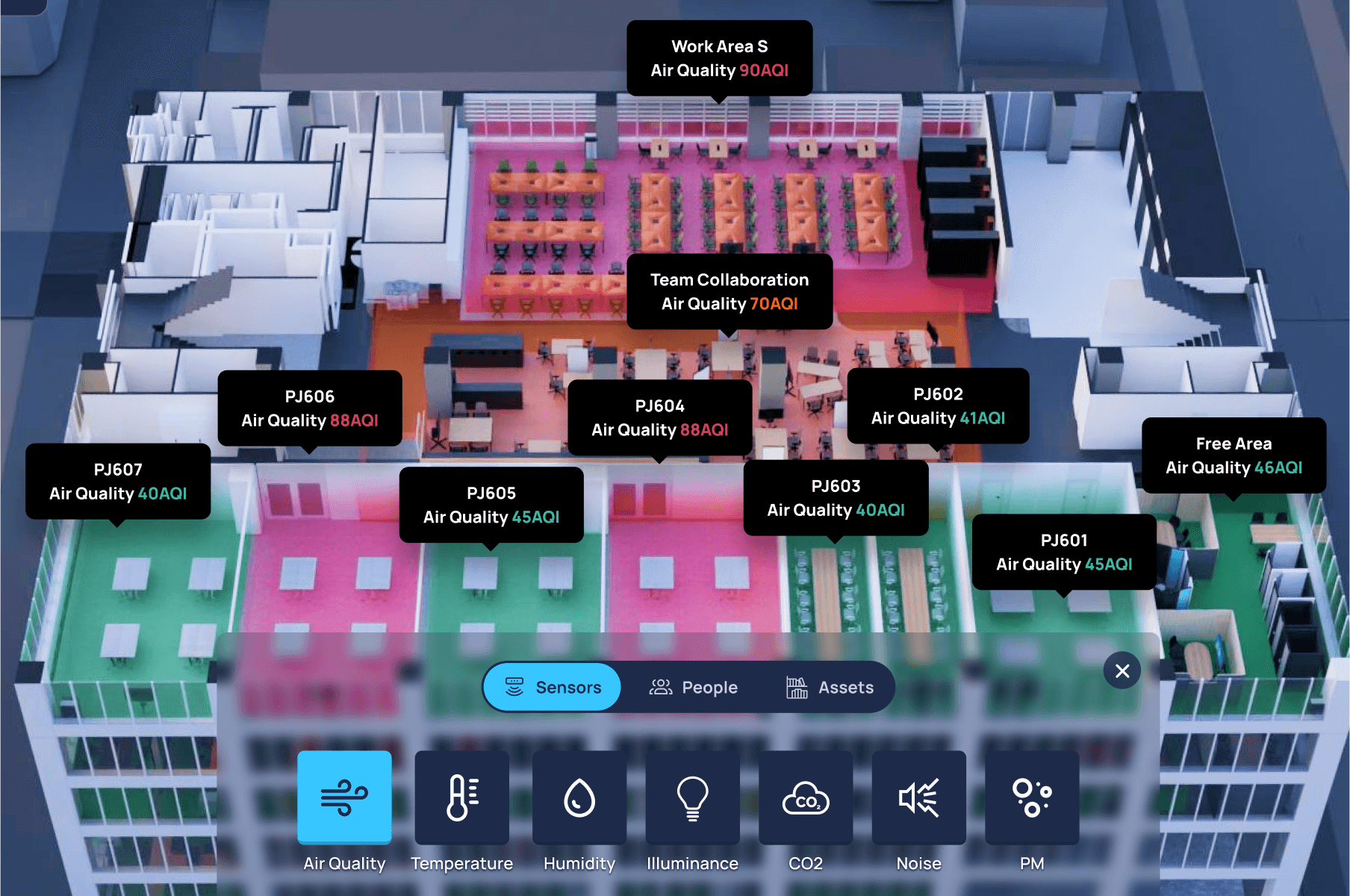
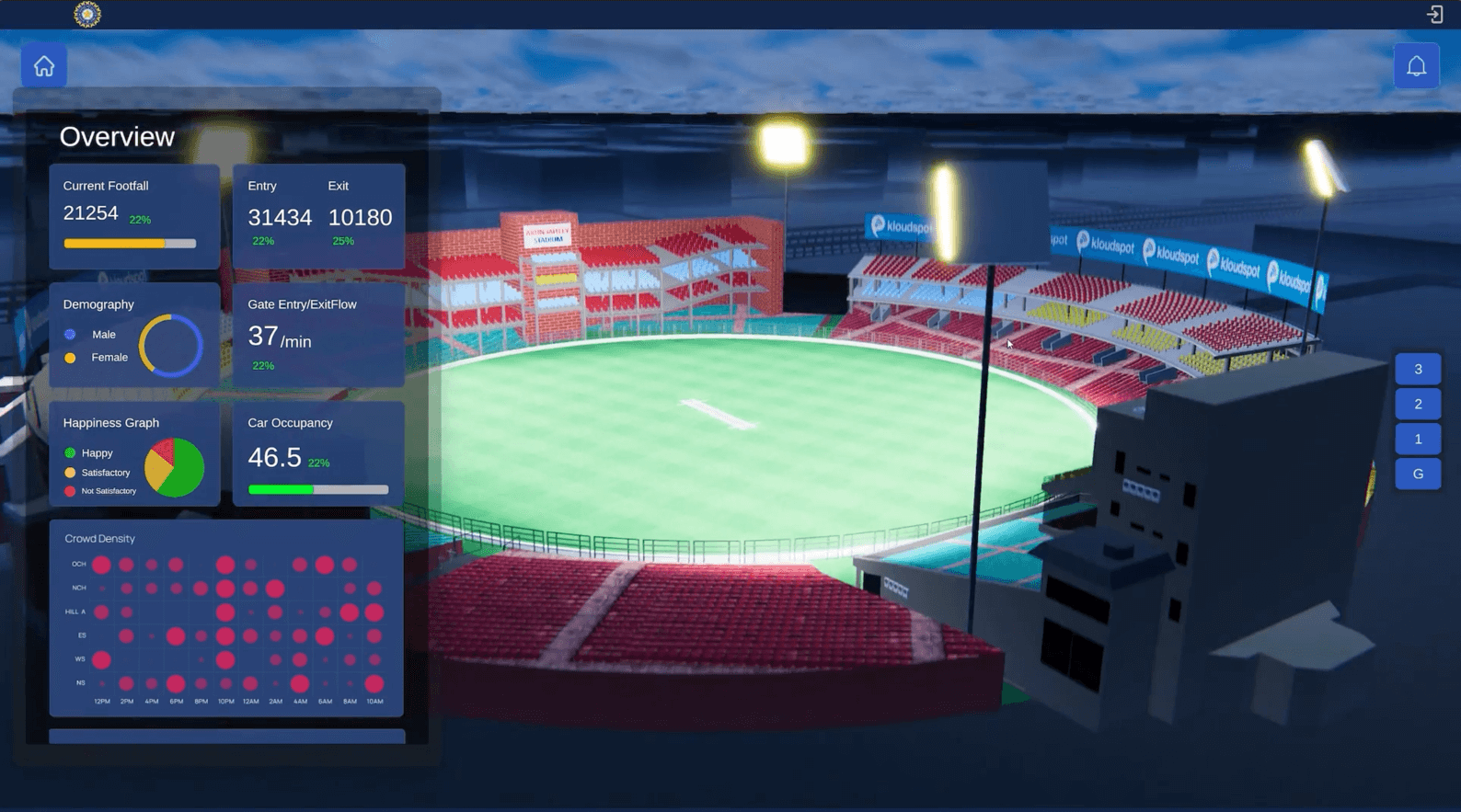
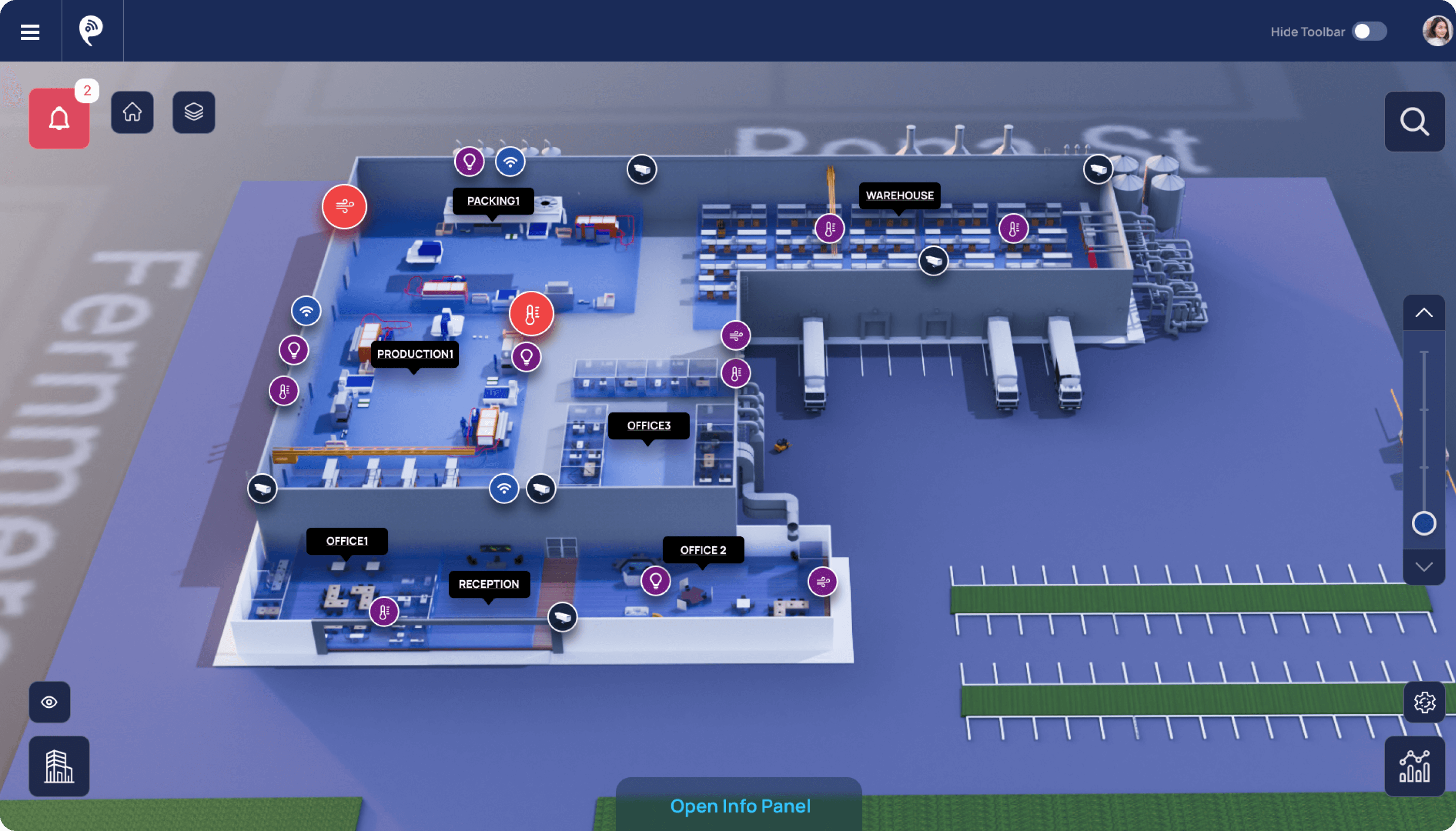
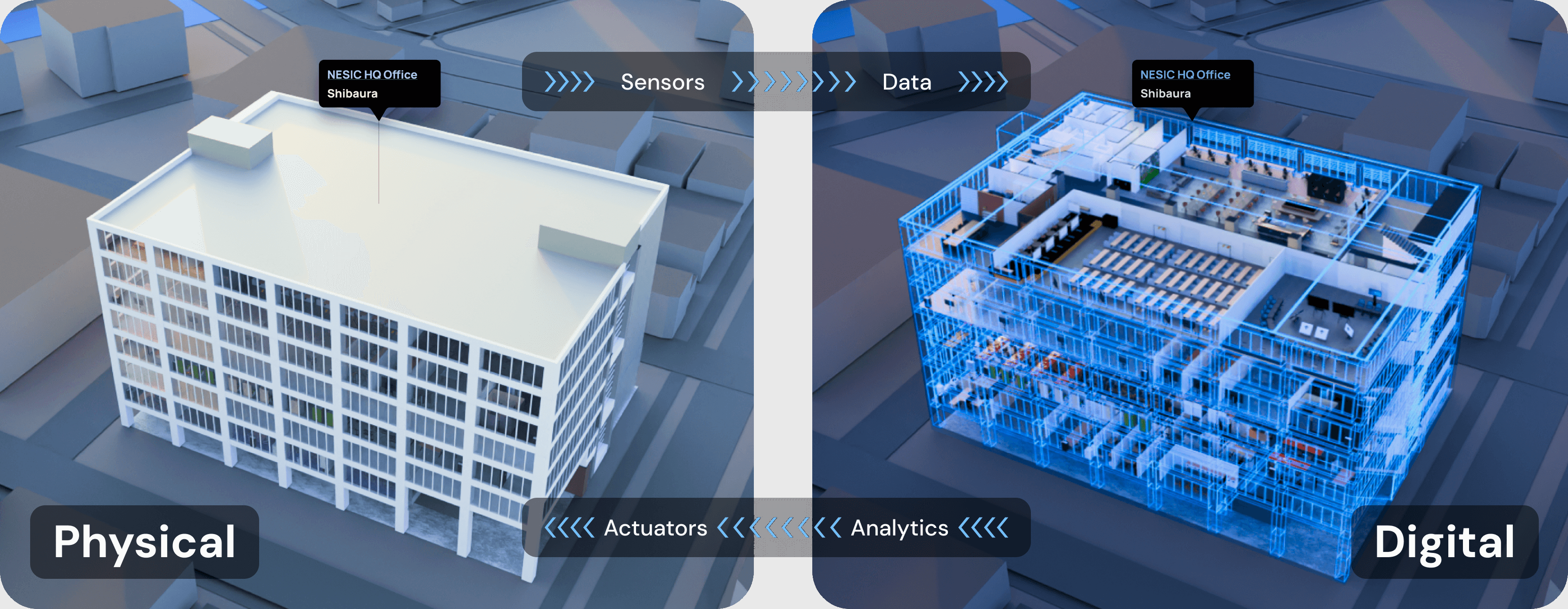
Digital twins are virtual replicas of physical environments that help organizations monitor, analyze, and optimize their operations. They are particularly valuable in industries like manufacturing, healthcare, smart cities, and logistics, enabling businesses to:
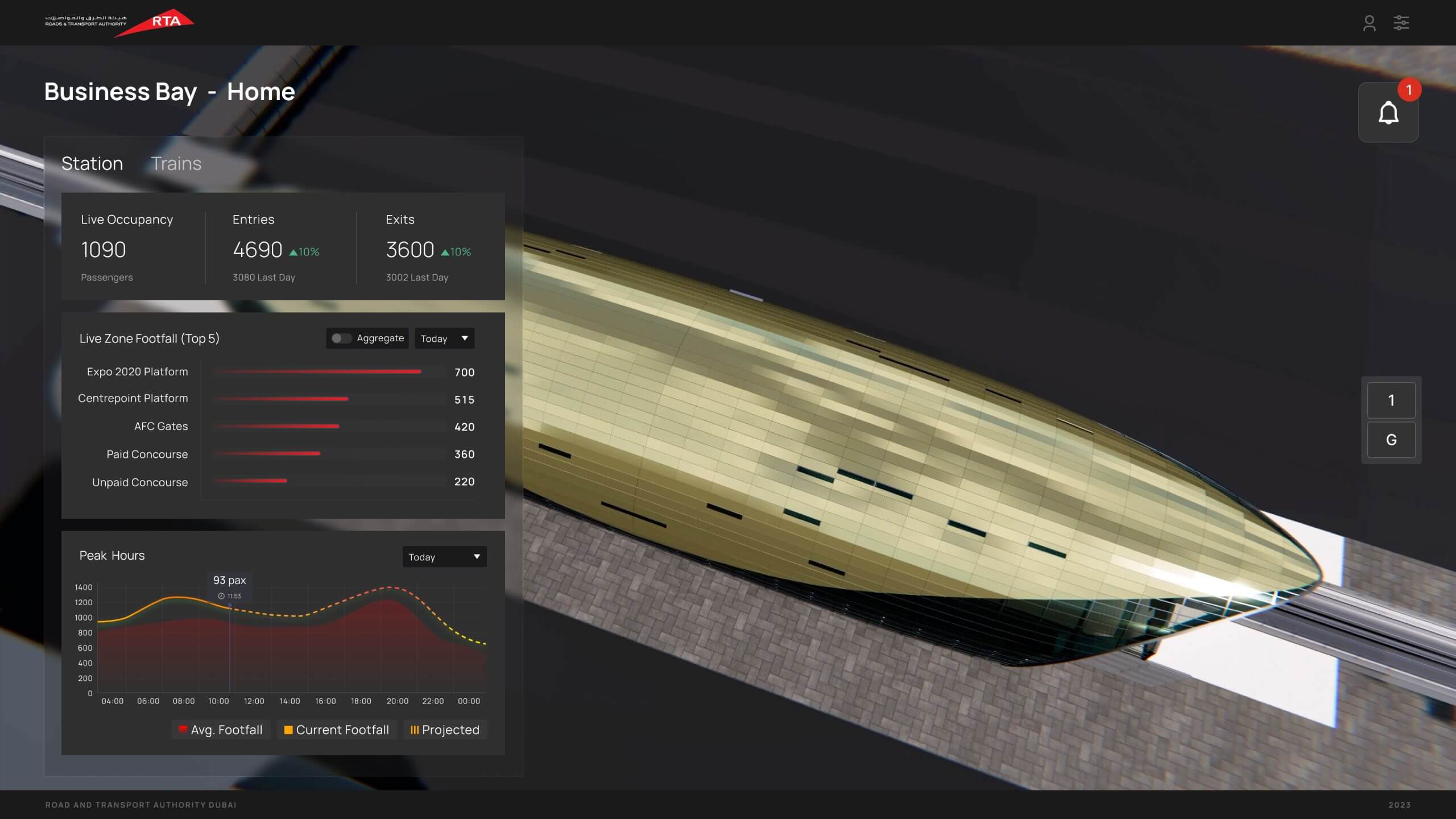
- Monitor and Optimize Operations: Track asset performance, predict maintenance needs, and optimize resource usage.
- Enhance Decision-Making: Simulate scenarios to foresee the impact of changes, reducing risks and improving planning.
- Improve Safety and Efficiency: Test safety protocols and operational changes virtually before real-world implementation.
Kloudspot recognized the potential of digital twins but struggled with the lengthy setup time, which limited our competitiveness and strained resources.
Understanding that the existing workflow was the primary obstacle, we focused on:
To tackle Kloudspot’s challenges, we conducted thorough research to uncover the root causes of inefficiencies in our digital twin creation process. Our approach combined internal analysis with industry benchmarking to ensure a comprehensive understanding.
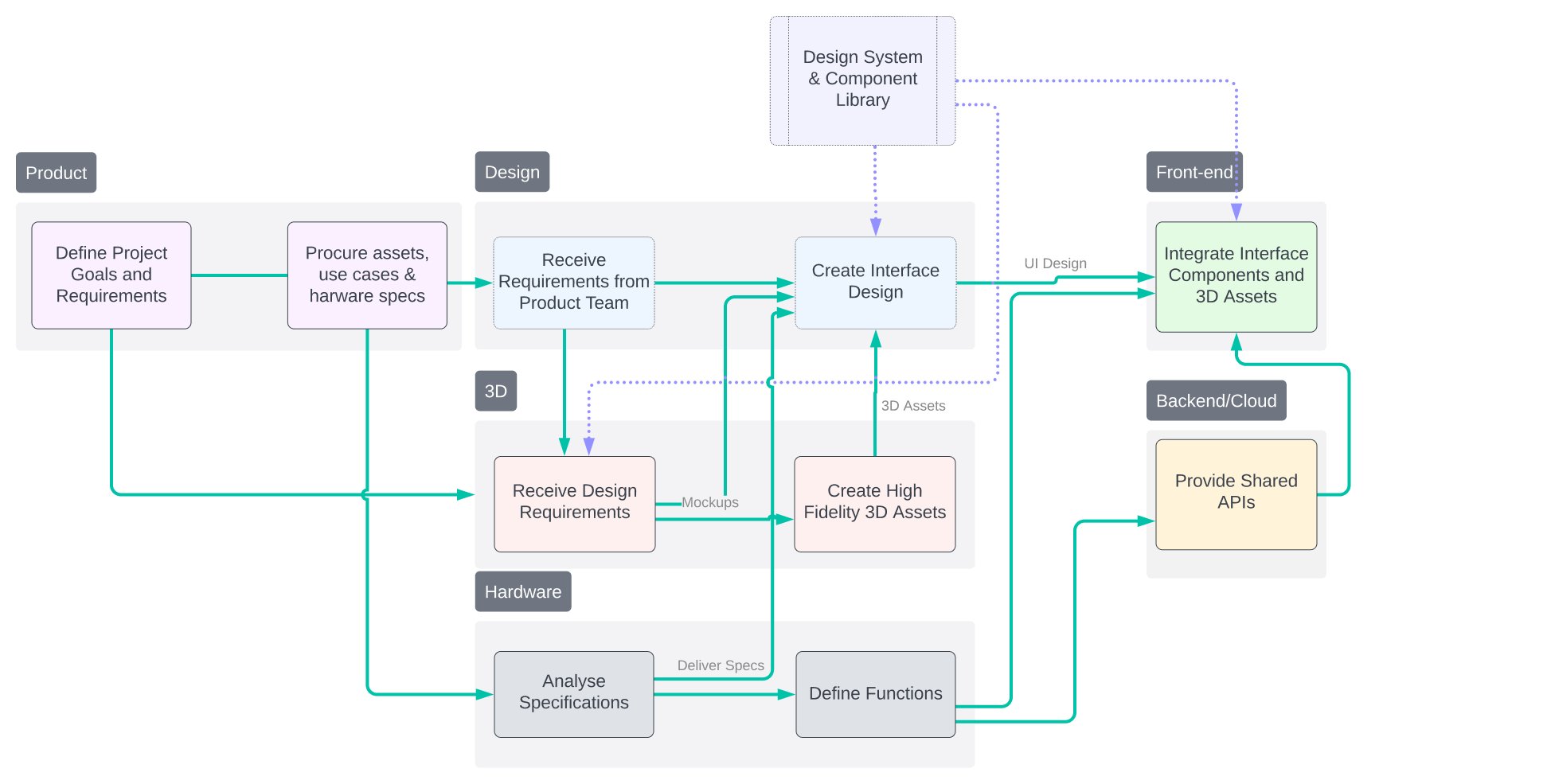
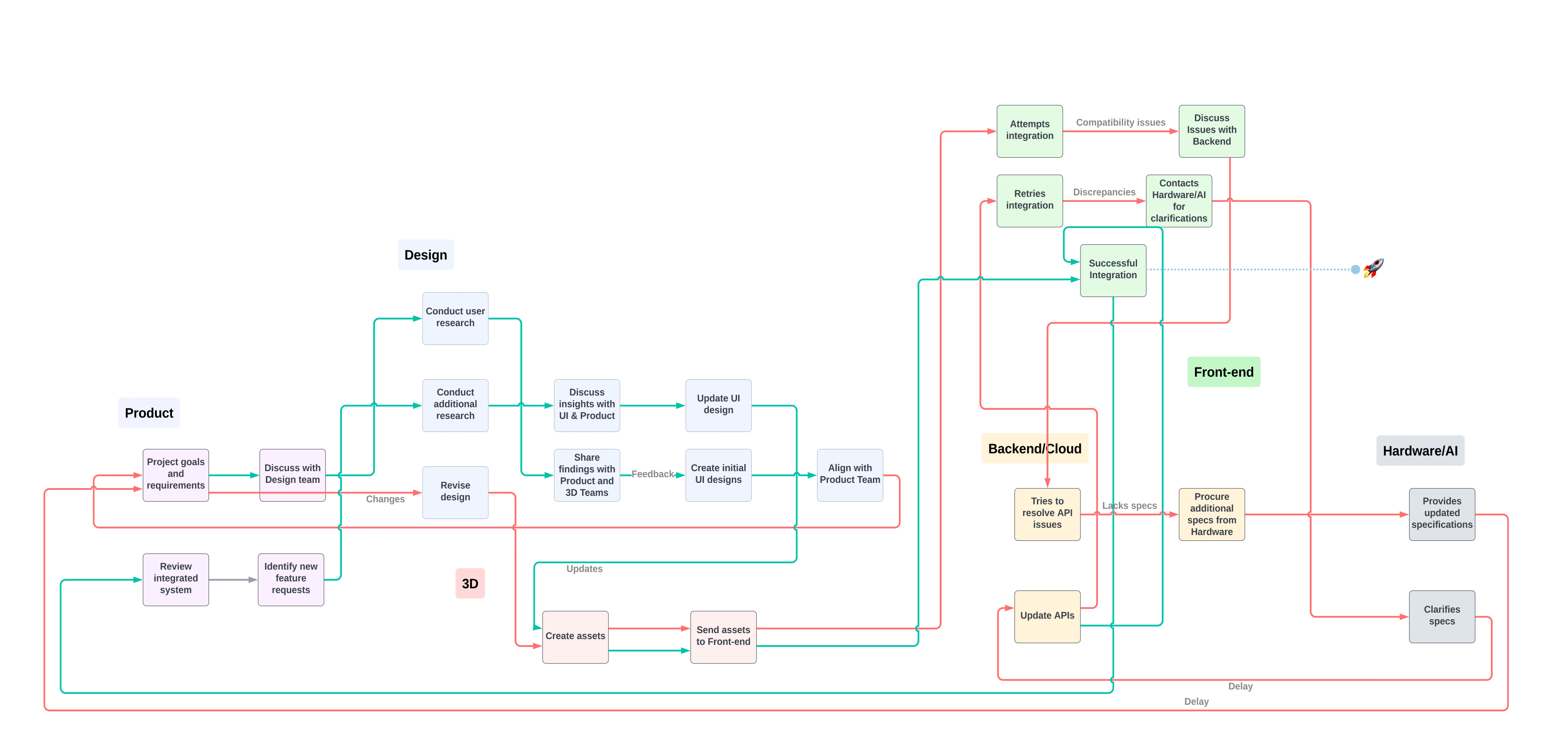
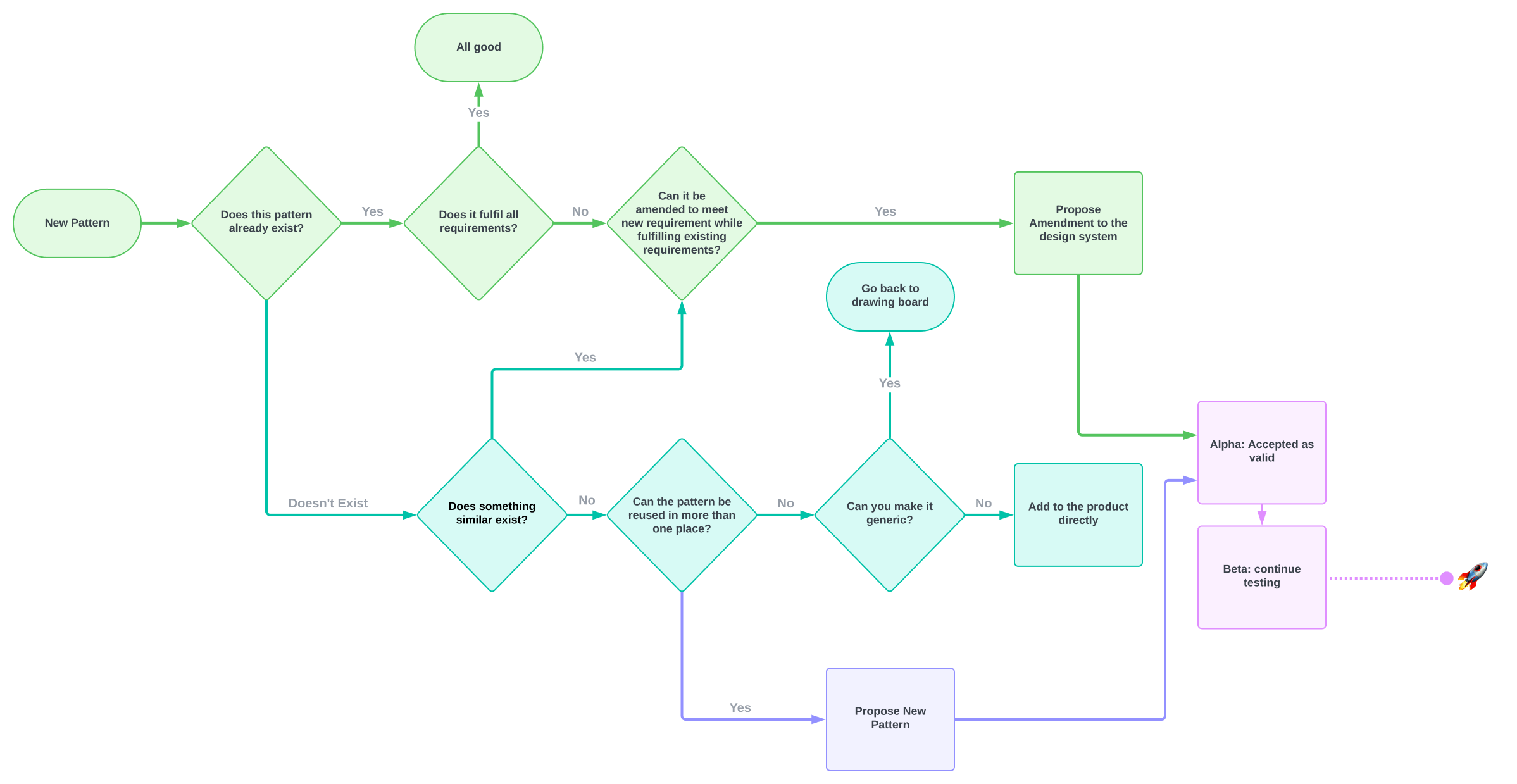
We initiated the process by mapping out the existing workflow in detail. This involved charting every step from the initial concept to final deployment, highlighting how different teams—visual designers, 3D designers, developers, and hardware engineers—interacted. This visual representation helped us identify critical points where delays and misunderstandings frequently occurred.

These insights underscored the urgent need for a cohesive strategy that addressed both the structural inefficiencies and the collaborative shortcomings within our workflow.



We successfully reduced the creation time of digital twins from over 16 weeks to just 6 weeks, achieving our primary objective.
The increased efficiency and quality enabled us to take on more projects and contributing to a 2x+ increase in new projects signed.
Apart from our primary objectives, our success was impacted all teams and domains.
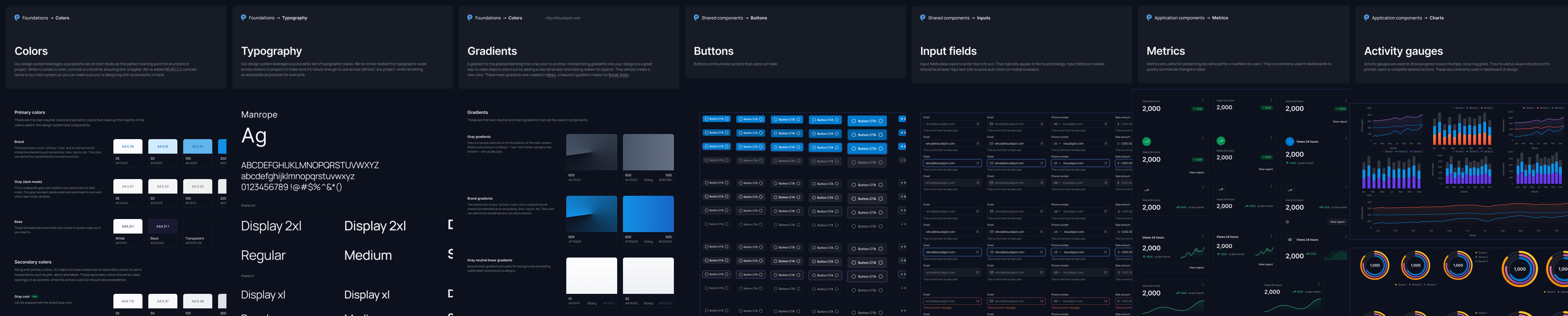
Enhanced Efficiency: The reusable components and standardized guidelines streamlined the workflow, reducing redundant efforts and speeding up the design and development phases.
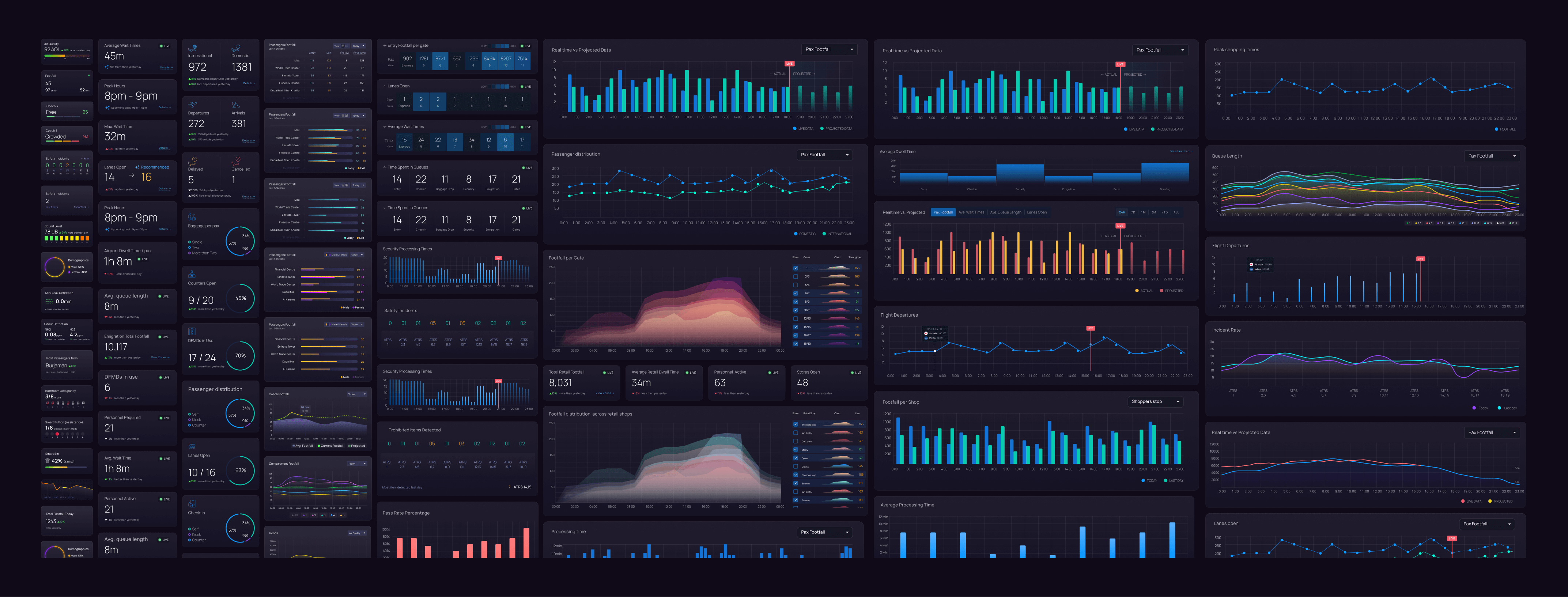
Improved Quality and Consistency: The design system ensured that all digital twins adhered to the same high standards, enhancing the overall quality and user experience.
Strengthened Collaboration: Clear communication channels and shared tools fostered better teamwork across disciplines.
Email me at hey(@)rahulmax.com, or connect with me on LinkedIn, Instagram or Twitter.